作為設計師,除了掌握方法來有針對性的設計之外,還要在平時多留心積累素材,同時培養自己的創造力和專業素養,保持一顆好奇心,才能真正的設計出樣式精美又實用的數據可視化圖表。

因為接下來要做賣家后臺數據縱橫的改版,對數據可視化這塊兒又進行了研究和心得的整理,跟大家分享下數據可視化常用的五種方式,希望能給大家帶來思路的拓展。
概念
借助于圖形化的手段,清晰、快捷有效的傳達與溝通信息。從用戶的角度,數據可視化可以讓用戶快速抓住要點信息,讓關鍵的數據點從人類的眼睛快速通往心靈深處。
數據可視化一般會具備以下幾個特點:準確性、創新性 和 簡潔性。
常用五種可視化方法
下面從最常用和實用的維度總結了如下5種數據可視化方法,讓我們來一一看一下:
一、面積&尺寸可視化
對同一類圖形(例如柱狀、圓環和蜘蛛圖等)的長度、高度或面積加以區別,來清晰的表達不同指標對應的指標值之間的對比。這種方法會讓瀏覽者對數據及其之間的對比一目了然。制作這類數據可視化圖形時,要用數學公式計算,來表達準確的尺度和比例。
Examples:
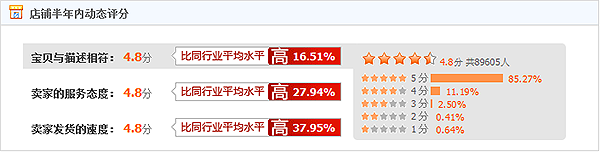
a: 天貓的店鋪動態評分
天貓店鋪動態評分模塊右側的條狀圖按精確的比例清晰的表達了不同評分用戶的占比。從下圖中我們第一眼就可以強烈的感知到5分動態評分的用戶占絕對的比例。

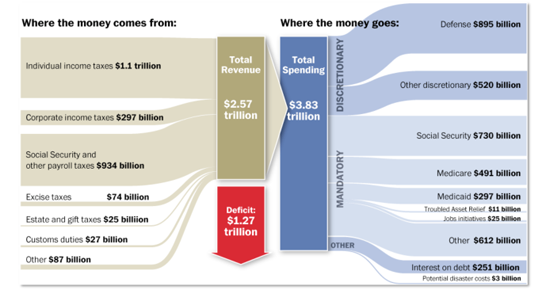
b: 聯邦預算圖
如下圖,在美國聯邦預算剖面圖里,用不同高度的貨幣流清晰的表達了資金的來源去向,及每一項所占金額的比重。

c: 公司黃頁-企業能力模型蜘蛛圖
如下圖,通過蜘蛛圖的表現,公司綜合實力與同行平均水平的對比便一目了然。

二、顏色可視化
通過顏色的深淺來表達指標值的強弱和大小,是數據可視化設計的常用方法,用戶一眼看上去便可整體的看出哪一部分指標的數據值更突出。
Examples:
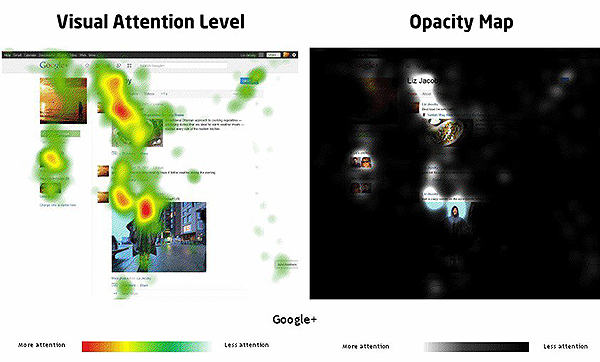
a: 點擊頻次熱力圖
比如下面這張眼球熱力圖,通過顏色的差異,我們可以直觀的看到用戶的關注點。

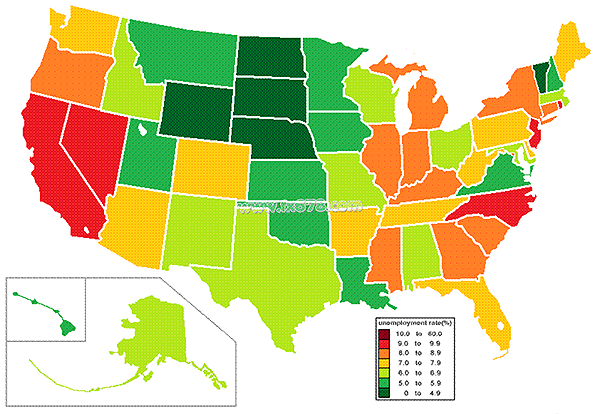
b: 2013年美國失業率統計
在圖中可以看到,通過對美國地圖以州為單位的劃分,用不同的顏色來代表不同的失業率等級范圍,整個的全美失業率狀況便盡收眼底了。

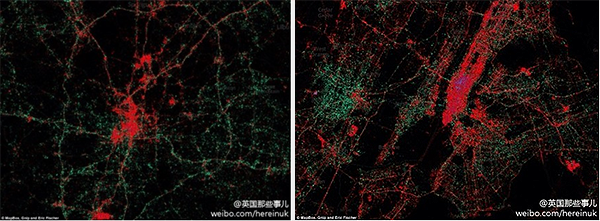
c: 美國手機用戶城市分布
圖中紅點是用iPhone的人,綠點是用安卓的人。這兩張在微博上看到的圖,第一張是美國一個城市的一覽,第二張圖特寫了紐約的市中心,尤其是曼哈頓地區。我們可以看到在市中心和主干道的人用iPhone居多,而用安卓的人都在郊區。這也引起了人們的熱議,有的說在美國富人都住郊區別墅,所以富人愛用安卓手機;有的反駁說曼哈頓地區的人幾乎都用iPhone,說明富人喜歡用iPhone手機。不管結論如何,都足以說明用戶都被這些圖所吸引,所以可視化的方式效果真的很直觀。

注:科學家統計了2年里30億條含有地理數據的twitter推文,根據客戶端總結出來的數據。
三、圖形可視化
在我們設計指標及數據時,使用有對應實際含義的圖形來結合呈現,會使數據圖表更加生動的被展現,更便于用戶理解圖表要表達的主題。
Examples:
a: iOS手機及平板分布
如下圖所示,當展示使用不同類型的手機和平板用戶占比時,直接用總的蘋果圖形為背景來劃分用戶比例,讓用戶第一眼就可以直觀的看到這些圖是在描述蘋果設備的,直觀而清晰。

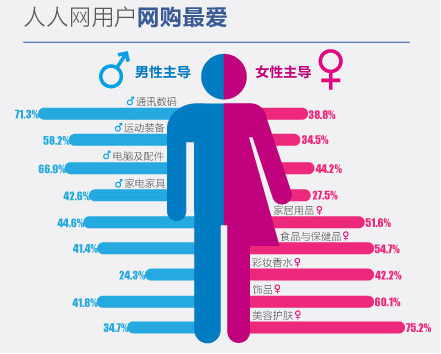
b: 人人網用戶的網購調查
下圖可以看出,該數據可視化的設計直接采用男性和女性的圖形,這樣的設計讓分類一目了然。再結合了顏色可視化(左面藍色右面粉色),同時也采用了面積&尺寸可視化,不同的比例用不同長度的條形。這些可視化方法的組合使用,大大加強了數據的可理解性。

四、地域空間可視化
當指標數據要表達的主題跟地域有關聯時,我們一般會選擇用地圖為大背景。這樣用戶可以直觀的了解整體的數據情況,同時也可以根據地理位置快速的定位到某一地區來查看詳細數據。
Examples:
a: 美國最好喝啤酒的產地分布
下圖中,通過以美國地圖為大背景,清晰的記錄了不同州所產啤酒在1987-2007年間在美國啤酒節中獲得的獎牌累計總數。再輔以顏色可視化的方法,讓用戶清晰的看到美國哪些州更盛產好喝的啤酒。

五、概念可視化
通過將抽象的指標數據轉換成我們熟悉的容易感知的數據時,用戶便更容易理解圖形要表達的意義。
Examples:
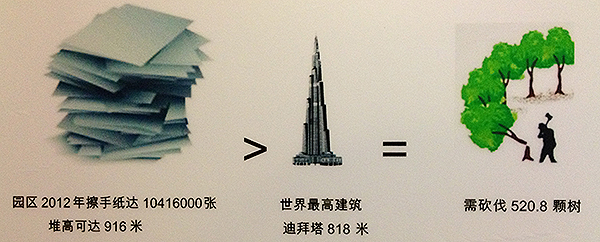
a: 廁所貼士
下圖是廁所里貼在墻上的節省紙張的環保貼士,用了概念轉換的方法,讓用戶清晰的感受到員工們一年的用紙量之多。如果只是描述擦手紙的量及堆積可達高度,我們還沒有什么顯性化概念。但當用戶看到用紙的堆積高度比世界最高建筑還高、同時需砍伐500多顆樹時,想必用戶的節省紙張甚至禁用紙張的情懷便油然而生了。所以可見用概念轉換的方法是多么的重要和有效。

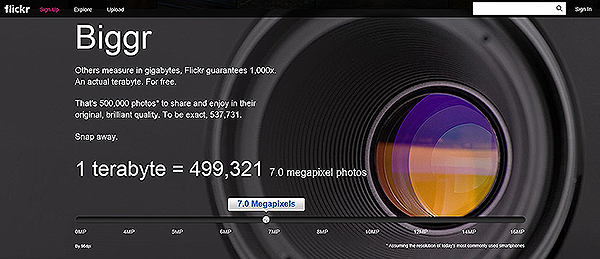
b: Flickr云存儲空間達1TB的可視化描述
Flickr 對云存儲空間升至1TB確實是讓人開心的事情,但相信很多人對這一數量級所代表的含義并不清晰。所以Flickr在宣傳這一新的升級產品時,采用了概念可視化的方案。從下圖可以看出,用戶可以動態的選擇照片的大小,之后Flickr會采用動態交互的方式計算和顯示出1TB能容納多少張對應大小的圖片。這樣一來,用戶便有了清晰的概念,知道這1TB是什么量級的容量了。

注意事項
在總結了常見維度的數據可視化方法和范例之后,要再次總體強調下做數據可視化設計時的注意事項,總結了三點如下:
1)設計的方案至少適用于兩個層次:一是能夠整體展示大的圖形輪廓,讓用戶能夠快速的了解圖表所要表達的整體概念;之后再以合適的方式對局部的詳細數據加以呈現(如鼠標hover展示)。
2)做數據可視化時,上述的五個方法經常是混合用的,尤其是做一些復雜圖形和多維度數據的展示時。
3)做出的可視化圖表一定要易于理解,在顯性化的基礎上越美觀越好,切忌華而不實。
總結
作為設計師,除了掌握方法來有針對性的設計之外,還要在平時多留心積累素材,同時培養自己的創造力和專業素養,保持一顆好奇心,才能真正的設計出樣式精美又實用的數據可視化圖表。
 煤炭行業20項專利項目榮獲第
煤炭行業20項專利項目榮獲第 廣東廣州釋放約12.5億填埋場
廣東廣州釋放約12.5億填埋場版權聲明